It was a red hot day in July 2023 when I met Alex Muñoz for breakfast in the morning at Casa Taos in Poblenou/Barcelona. It’s a beautiful café connected to a startup hub with a courtyard, planted with greenery.
Alex is a remarkable UX designer and has helped me a lot as a freelancer recently to revamp my website. Over coffee and breakfast we talked casually about alternatives for creatives to the social media monopolies. there he told me something about “digital gardening”, a method for creative writing.
What is a Digital Garden
A digital garden is a kind of digital refuge, a retreat to get in touch with your own ideas. Basically, it is usually a website, a kind of chaotic blog made up of unfinished text fragments, notes and ideas. These ideas undergo constant development by the author, sometimes merging and refining them. The goal here is usually to develop text projects like essays. Each text document is considered to be like a plant that can grow. When I heard about this idea, I was immediately hooked. I had been working on my own idea management system for quite some time, but it didn’t work very well because I lacked a clear methodology for it. The concept of digital gardening was the method I was looking for.
With blogging, you’re talking to a large audience. With digital gardening, you’re talking to yourself. You focus on what you want to cultivate over time.
Tom Critchlow
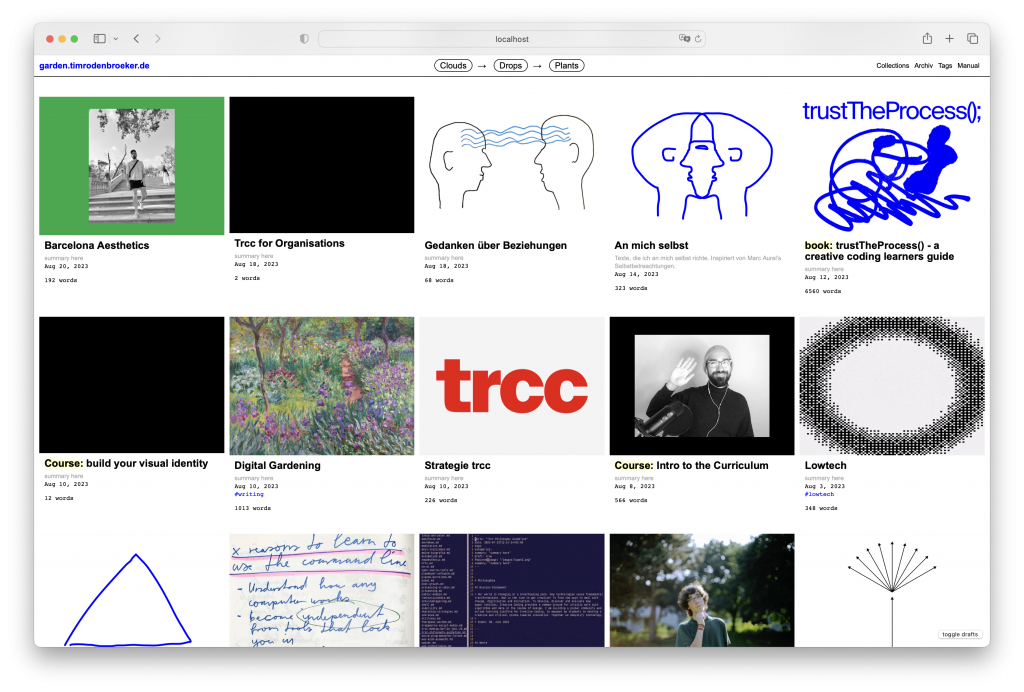
I started thinking about what my own digital garden could look like. The goal was to create a system that would allow me to collage and assemble ideas into finished essays, which I would then share as blogposts on my website.
Soon I started developing a webpage using the superb Static Site Generator Hugo. This requires a little knowledge of programming, but allows you to develop very flexible websites in very little time. At the same time, one is comparatively free in the conception, regarding the data structure. I like to compare Hugo with WordPress: Hugo is the speedboat, WordPress is the cargo ship.
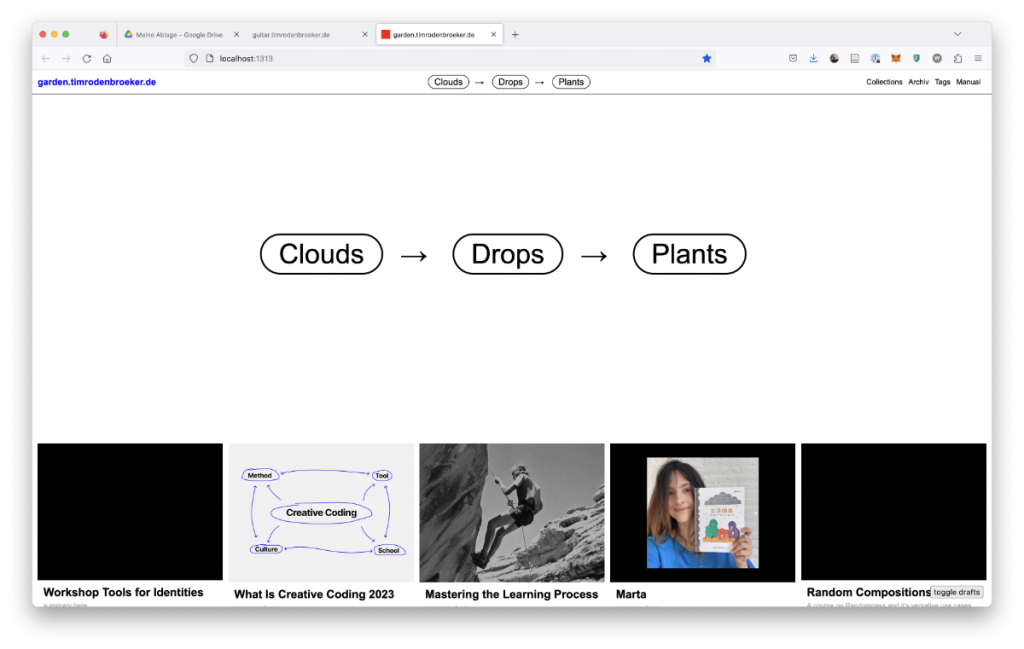
When the website was technically up and running, I thought of a methodology to sort the text documents in Markdown format in a meaningful way. And so I came up with the following terminology: In my Digital Garden there are three different text formats, which I call Clouds, Drops and Plants.

My terminology: Clouds, Drops and Plants
I use the following metaphor for this: it rains from the Clouds, the drops fall on the earth and water the plants so that they can grow.
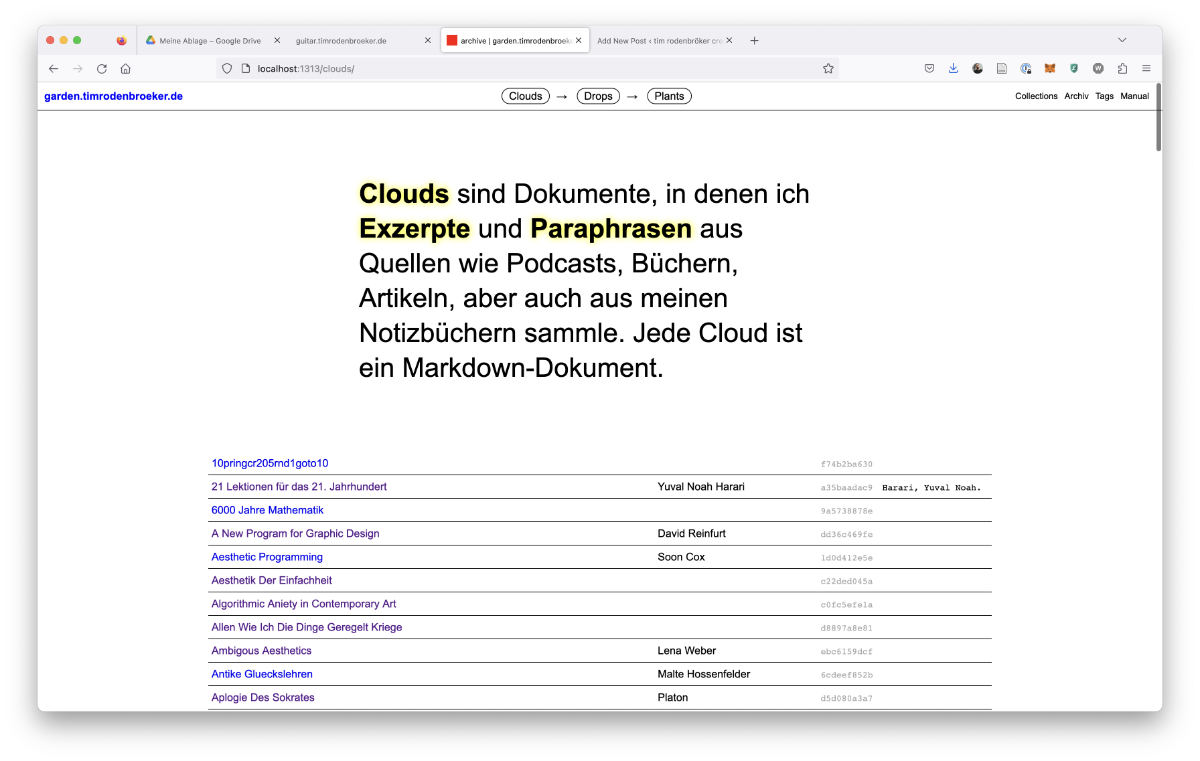
Clouds are notes and excerpts from concrete sources. These can be books, podcast episodes, or press articles. Each cloud is a separate text file in Markdown format. I have now created such a file for all the books I have had in my hands in the last few years. I write a note there when I find a thought interesting while reading or listening to it.
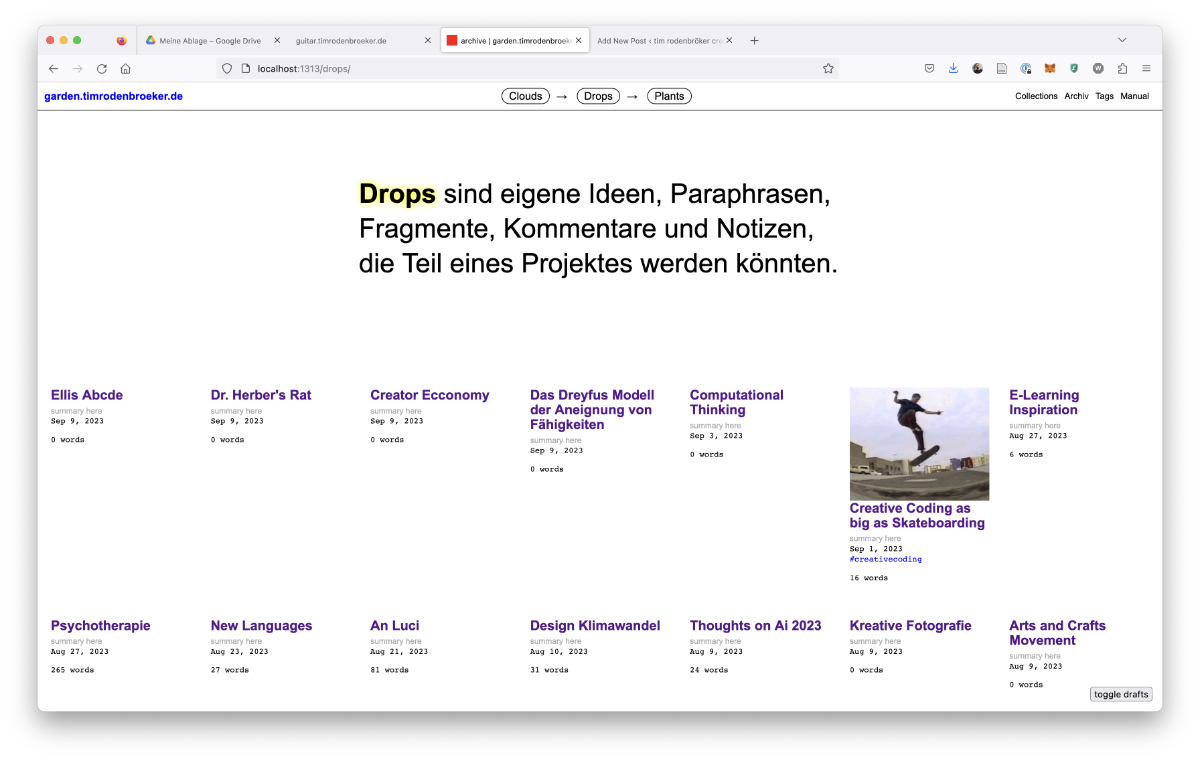
Drops are fragments that are too small to represent an independent text. They are tiny stores of information, paragraphs, but also lists and loose notes. Sometimes it’s just a headline.
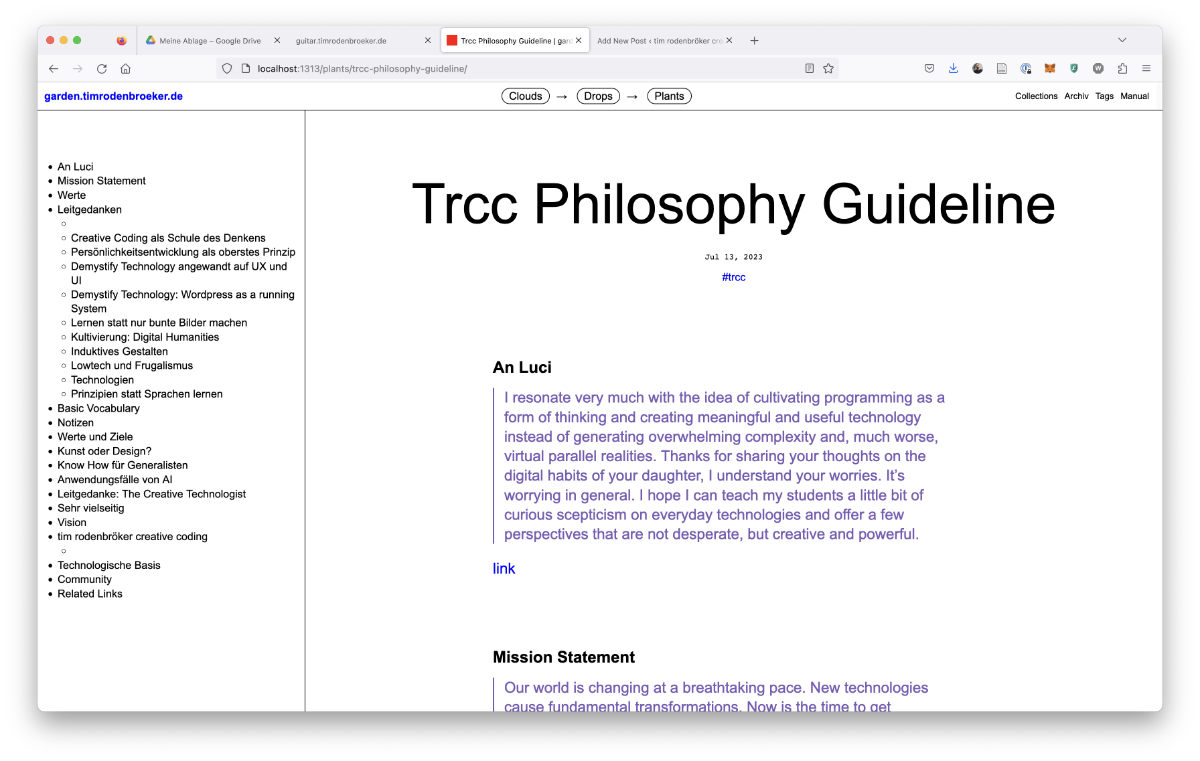
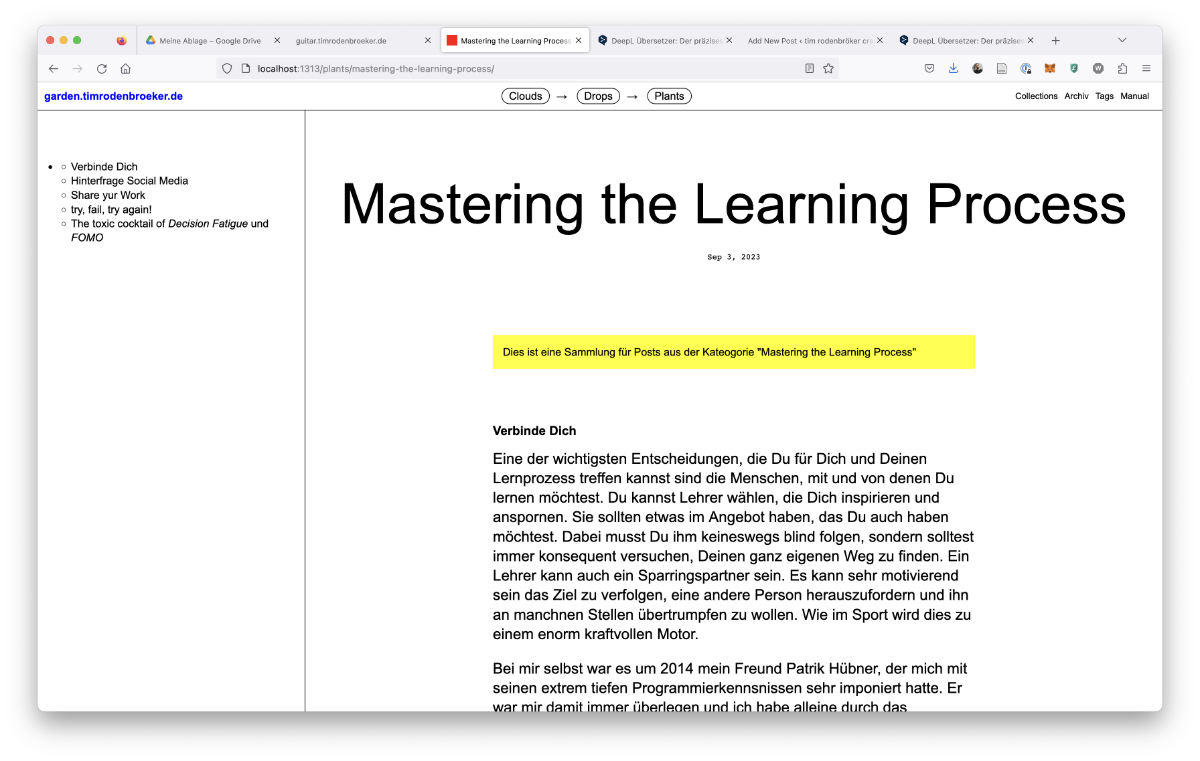
Plants are text projects. I learned the idea from Tiago Forte: he advises to organize one’s knowledge in idea management tools basically in text projects. Example: When I find something that is interesting for understanding the learning process of my students, I store this information both in a Drop and in a Plant, which could later become a guidebook for my students. But I also manage private notes and ideas for my work in this system. For example, the other day I wrote a reflection about the most beautiful way of traveling I know: bikepacking. Another time I wrote about my attitude towards artificial intelligence.

Wrapping up
The Digital Garden will hopefully become my kind of second brain (I took the wording from Tiago Forte). But it is also a place to wander, to think and reflect, to engage with my own thoughts and ideas. A kind of culinary exercise of the mind. It helps me a lot to have a central place where I can file my ideas and, above all, find them again. I am very grateful to Alex for bringing this wonderful topic to my attention.
Addon
I published this article on my website timrodenbroeker.de in 2023, and since the topic cosmos there revolves around creative coding, I transferred it to this blog in this revised form. in the meantime, my Digital Garden has undergone several further developmental steps and has evolved fundamentally. However, I have left the text above as it was because I continue to use the concept of clouds, drops and plants. It is still the foundation of my Digital Garden.
Related